Postman is an API platform for developers to design, build, test and iterate their APIs. Now let’s connect Travis CI with Postman and learn something new!
Usage
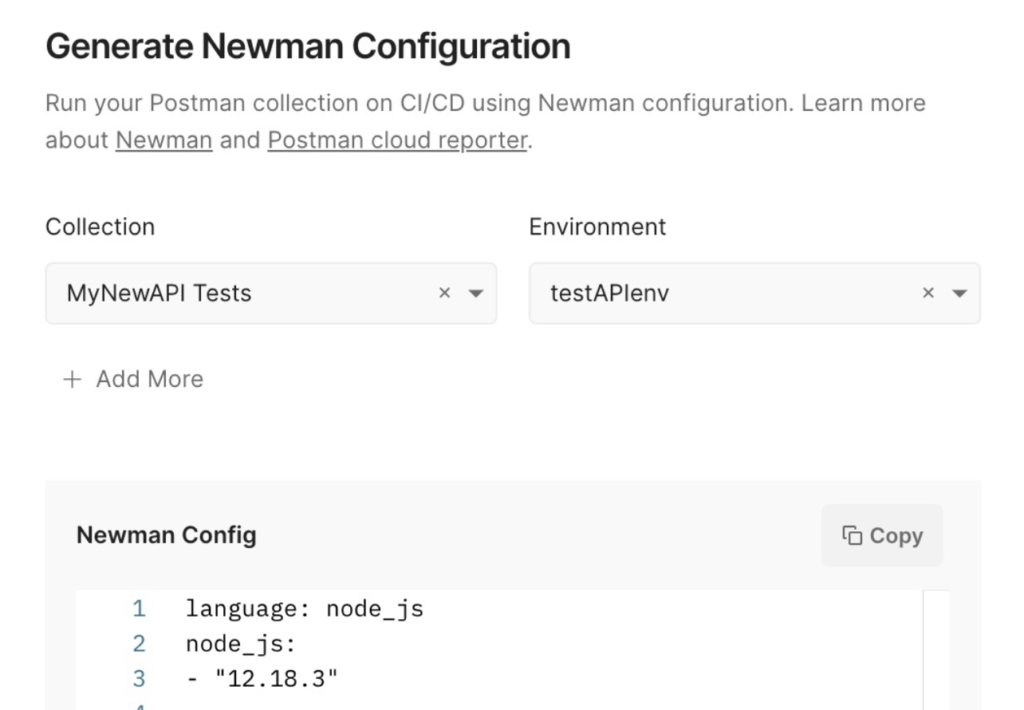
To get started on the integration with Postman in Travis, first you’ll need to login to Postman, and setup Newman. Once you’ve added Newman, add the Newman configuration you copied from Postman to the .travis.yml file. My current .travis.yml file looks like this:
language: node_js
node_js:
- "12.18.3"
install:
- npm install newman
before_script:
- node --version
- npm --version
- node_modules/.bin/newman --version
script:
- node_modules/.bin/newman run https://api.getpostman.com/collections/4946945-3673316a-9a35-4b0d-a148-3566b490798d?apikey=$KEY --environment https://api.getpostman.com/environments/16724969-8e6c6119-ed57-4665-b4f9-f648c5637484?apikey=$KEYNote, you’ll need to eplace all instances of $KEY with a valid Postman API key. The Newman GUI will look a little like this:

So now make a commit, and push your code. To view the test results in Postman, open your API and select the Tests tab.
Conclusion
You now have an idea on how Postman and Travis work together using Newman. As always, if you have any questions, please email me montana@travis-ci.org for help/and or if you need assistance with this tutorial.
Happy building!