Nyc is a command line tool for instrumenting code with Istanbul coverage (the successor to the istanbul command line tool). Let’s see how we can’t integrate nyc into our build and try it out!
Istanbul instruments your ES5 and ES2015+ JavaScript code with line counters, so that you can track how well your unit-tests exercise your codebase.
The nyc command-line-client for Istanbul works well with most JavaScript testing frameworks: tap, mocha, AVA, etc. nyc is a command line tool for instrumenting code with Istanbul coverage (the successor to the istanbul command line tool). For more information go to Istanbul’s website: https://istanbul.js.org/integrations/ and click the nyc integration:

Now that we have a fairly broad understanding of what nyc is and Istanbul is, let’s get onto using it.
Somethings you’ll need to get started and to run this successfully on Travis are: Mongo, Express, Mocha, Chai and Jasmine. You can grab these using npm install -g. Now first clone my repo:
git clone https://github.com/Montana/travis-nyc.gitYou’ll see under Mongoose these three variables in app.js:
useNewUrlParser: true,
useCreateIndex: true,
useFindAndModify: falseRemove them. Now use your package manager (yarn, npm) to add it as a dev dependency: npm i -D nyc or yarn add -D nyc. You can use nyc to call npm scripts (assuming they don’t already have nyc executed in them), if that’s the case you’ll have to replace your test runners with Mocha:
{
"scripts": {
"test": "mocha",
"coverage": "nyc npm run test"
}
}The great thing about nyc is that it allows you to inherit other configurations, that said, you can already imagine the flexibility. Using the key extends in the package.json stanza, .nycrc, or YAML files. You can then add the specific configuration options you want that aren’t in that particular shared configuration:
{
"extends": "@istanbuljs/nyc-config-typescript",
"all": true,
"check-coverage": true
}Now let’s get to an up and running demo!
Fetch MongoDB, in your .travis.yml file under the script: hook, do:
- wget -qO - https://www.mongodb.org/static/pgp/server-5.0.asc | sudo apt-key add -
- sudo apt-get install -y mongodb-orgYou clearly see we are fetching Mongo’s apt-key’s and then using apt-get to finish off the install, make sure you have gnupg installed as well you can do that by doing:
sudo apt-get install gnupgYou’ll want to run the following in your project root:
npm init --yes
npm i express mocha chai supertest nyc mongooseDepending on your version of node, you may have to run:
npm install -g nycFor nyc to install completely. Let’s now connect our app to our mock Mongo server:
sudo systemctl start mongoNow that we are connected, let’s run our app:
node bin/www & .travis.yml fileThis is how my final .travis.yml file came out after I was done creating it:
services:
- docker
language: node_js
node_js:
- 17
script:
- npm init --yes
- npm i express mocha chai supertest nyc mongoose
- sudo apt-get install gnupg
- wget -qO - https://www.mongodb.org/static/pgp/server-5.0.asc | sudo apt-key add -
- sudo apt-get install -y mongodb-org
- sudo systemctl start mongod
- node bin/www &
- npm install -g nyc
- nyc npm run testWe call on Docker for services, we are going to use Node version 17, and also start installing the nyc packages, and you kind of see how the rest progresses. Important to have & after node bin/www or your build will get stuck in Travis, this tells Travis to have it run as a background process.
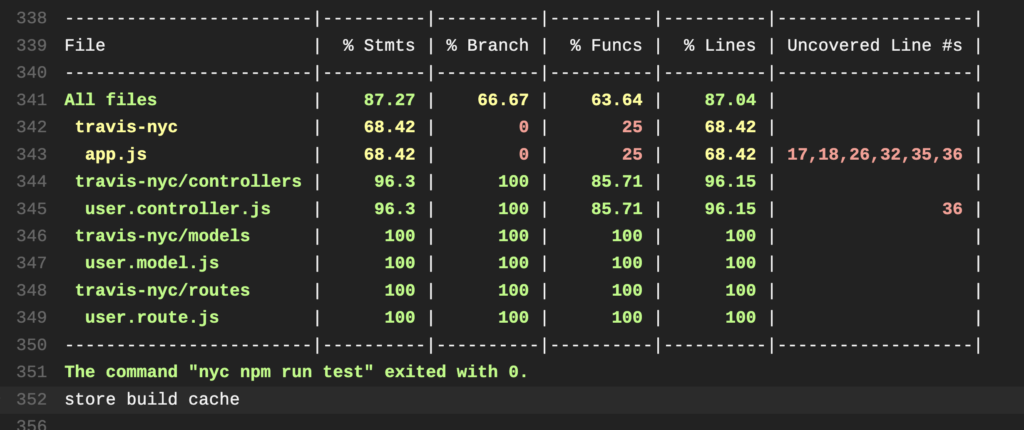
Now you’ll see this (or something similar) if nyc was ran successfully in Travis:

Now, time to test your project with nyc, lets run:
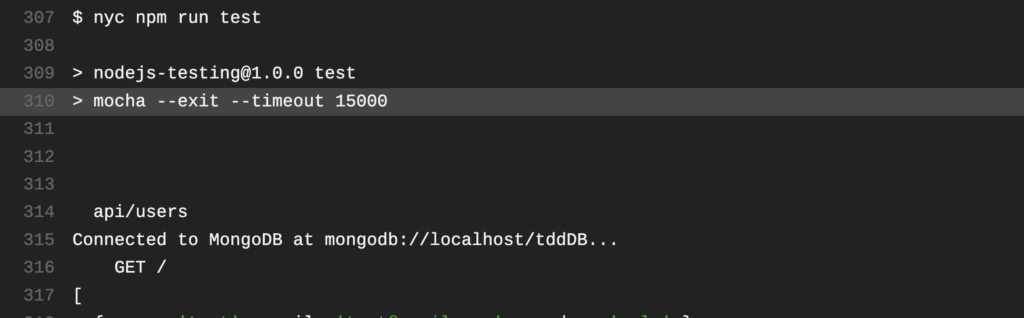
nyc npm run testIf it’s successful you should see this in Travis:

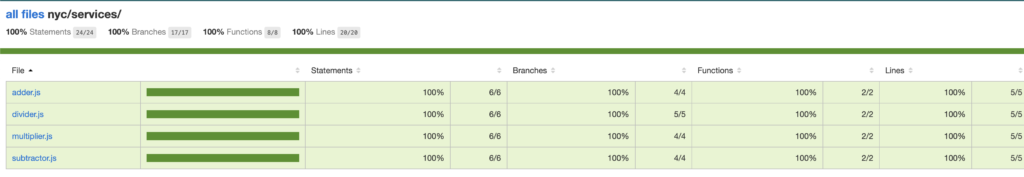
If you run it locally, you can get a GUI version of what you’re seeing in the Travis build, which looks like this:

This is the simplest way to use nyc and Travis together. This was made by myself (Montana Mendy) and as per usual if you have any questions please email me at montana@travis-ci.org.
Happy building!